Top Visual Studio Code extensions for Svelte developers

Svelte is a Javascript-based front-end framework that is free and open-source. It is used to create Web user interfaces with less boilerplate code.
In today’s article, we’ll discuss the most popular Visual Studio Code extensions for the Svelte framework and how they improve Svelte developers’ efficiency, performance, and production speed.
Visual Studio Code is a source-code editor that comes with a plethora of plugins and extensions. It is lightweight and was created by Microsoft for Windows, Linux, and macOS utilizing the Electron Framework.
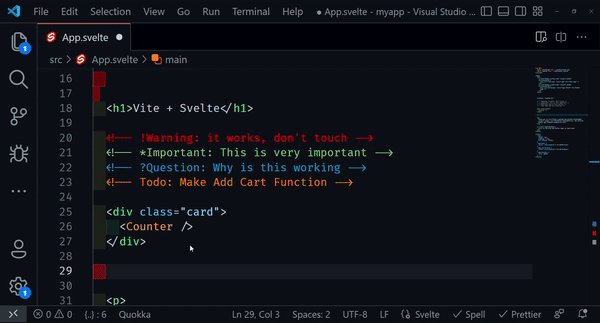
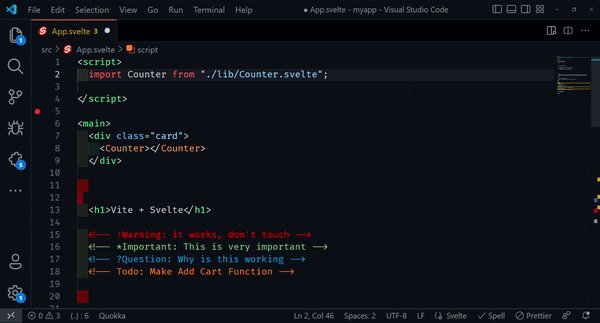
Better Comments
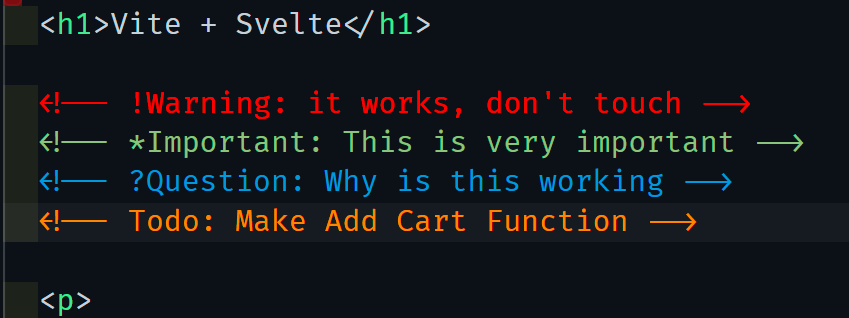
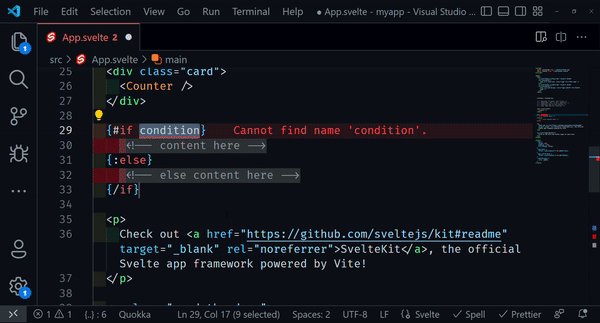
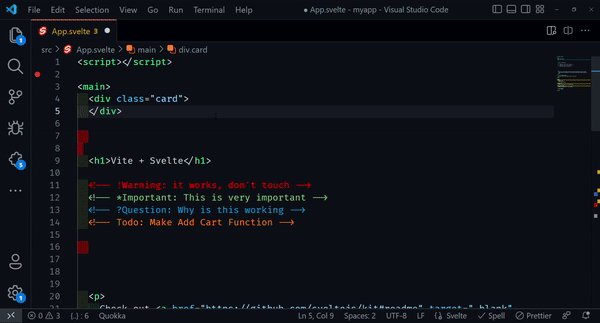
Clean code and design are important for code readability. Still, you can also make it easier on yourself and other developers by adding comments where they are needed to explain what a function, method, or snippet does. The Better Comment extension creates eye-catching comments that may be used for many different things, including questions, mistakes, facts, and to-do lists.

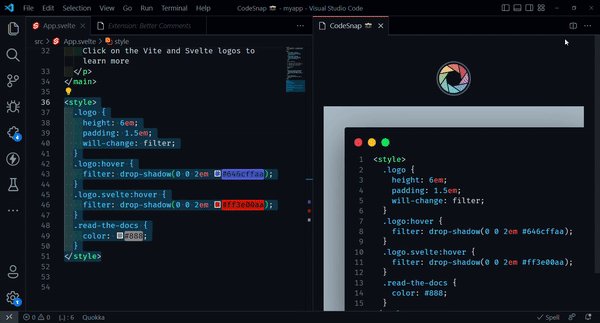
CodeSnap
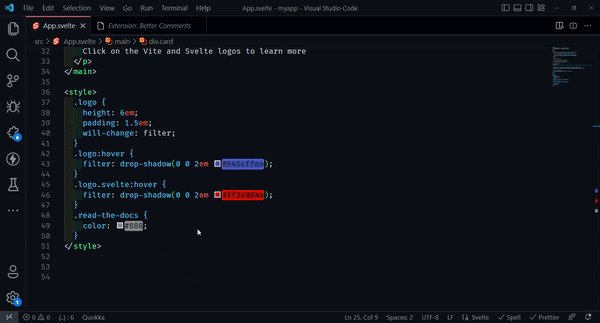
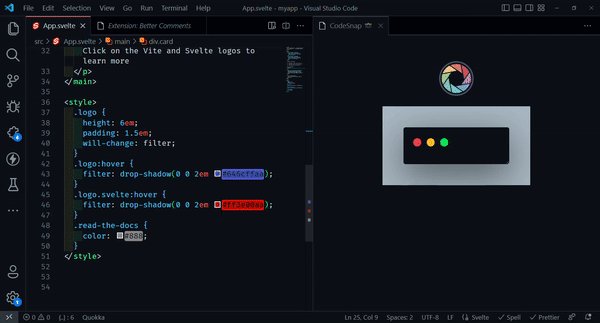
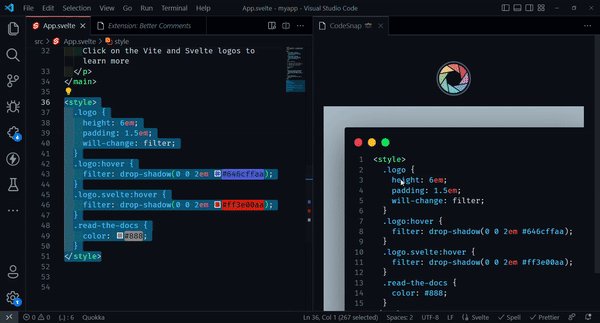
As the name implies, the CodeSnap extension snaps and saves pictures of selected code blocks, removing the requirement for text fields to be used for code block sharing. Thus, making it possible to share a piece of code across knowledge-based platforms without getting it messy and disordered.

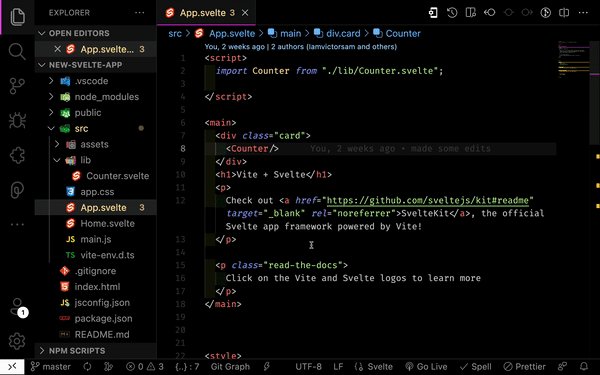
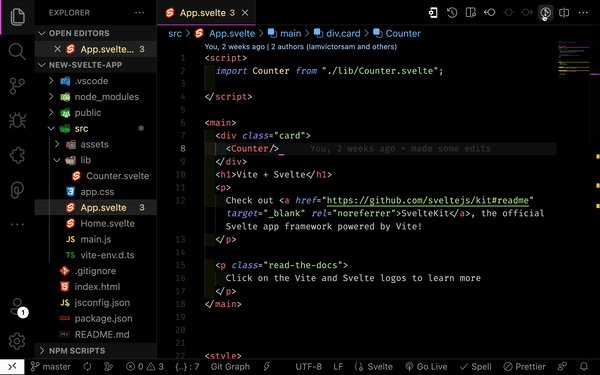
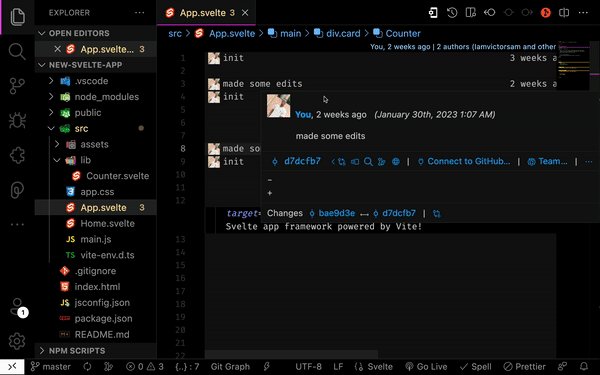
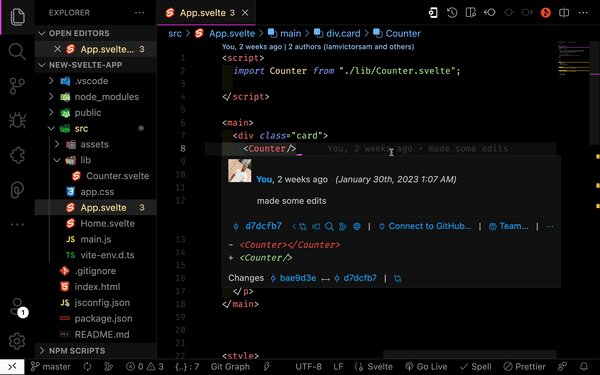
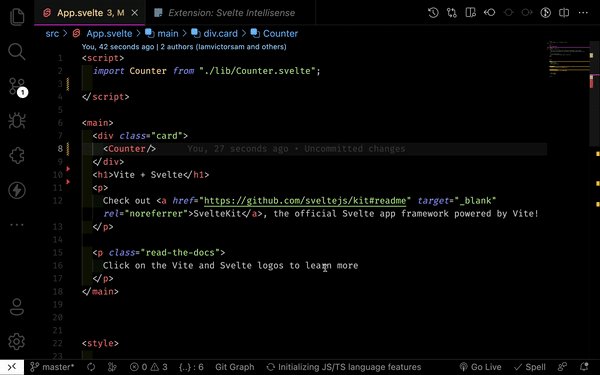
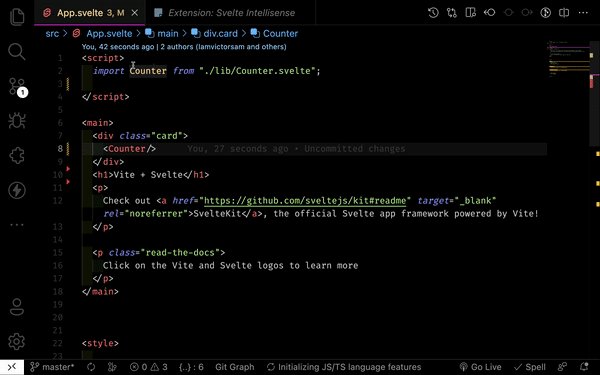
GitLens — Git supercharged
When working in a team or collaboration, it is critical to keep track of the modifications made to the project. With the GitLens extension, any developer on the team can track changes to the project, who made them, and when they were changed or added, directly in their code editor. This extension can also be known as a Git Tracker.

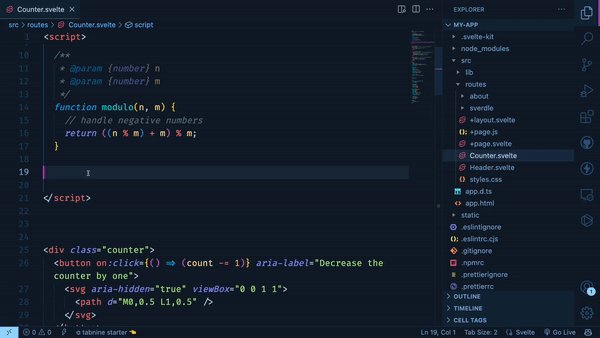
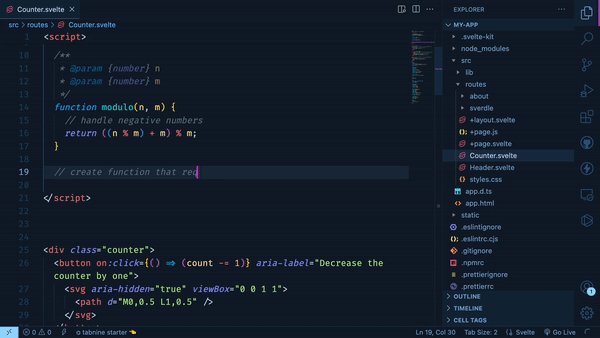
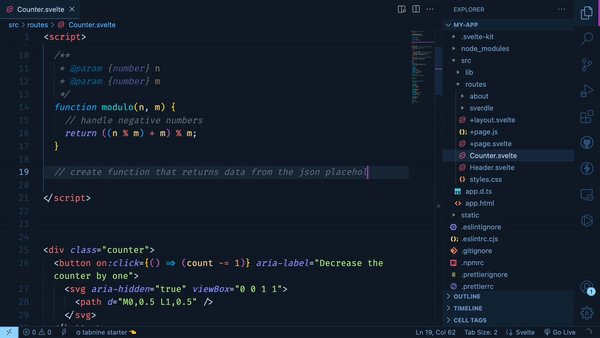
GitHub Copilot
The GitHub Copilot is a code companion that offers real-time code suggestions right in your code editor. It provides coding guidance in dozens of languages using specific signals and keywords, like variable names, method names, and comments, after being trained on billions of lines of public code.

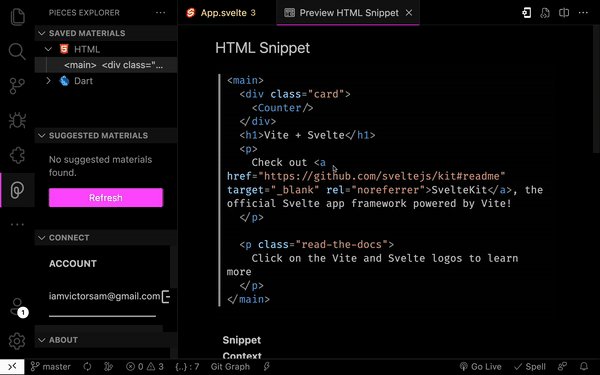
Pieces for VS Code
Reusable code snippets should be shared and saved for future use, according to the development community today. You can save as many snippets and code blocks as you like with the Pieces extension and its integrated work suite. The Pieces extension also provides sharable custom links for users to share their code snippets on any platform.

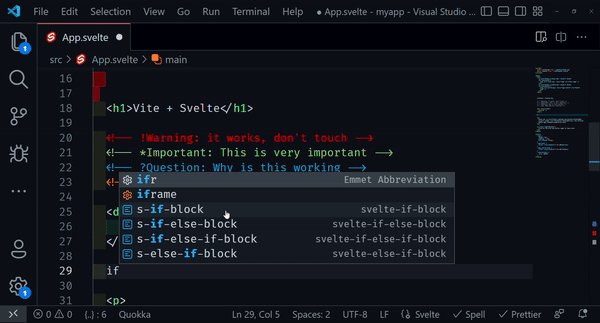
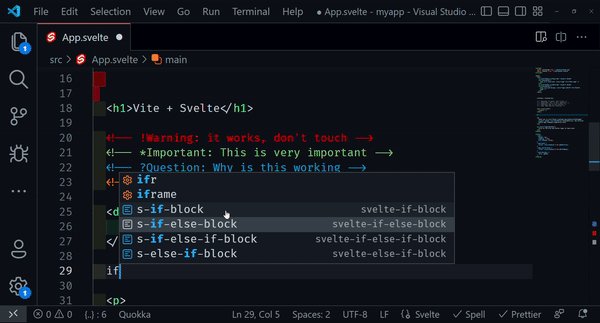
Svelte 3 Snippets
A “Code Snippet” is a brief section of code frequently used for a particular function or as a quick way to generate larger codes. Developers frequently utilize code snippets as templates or shortcuts to produce code more quickly and effectively. Depending on the job, they may include only a single line of code or a larger block of code.
The Svelte 3 Snippets is a code library or repository that contains code snippets kept so they may be quickly accessed and reused using specified keywords. This extension helps greatly in decreasing production time and boosting efficiency.

Svelte Auto Import
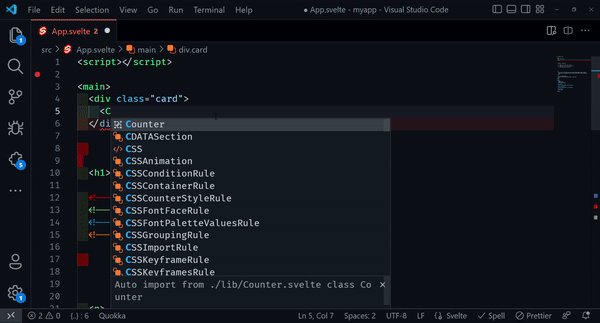
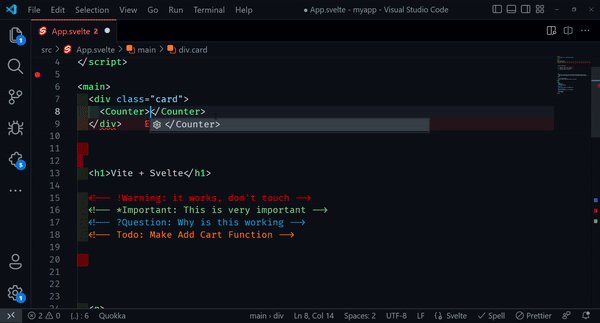
Finding the locations of components and packages can take time and effort. Still, it can also lead to severe problems with our code during production if the paths are incorrect or there are mistakes. However, imports may now be automatically found, parsed, and given code action and code completion, thanks to the Svelte Auto Import extension.

Svelte IntelliSense
The Svelte Intellisense is a code completion feature that analyzes previously written code and provides a list of possible recommendations and suggestions on how to improve it or autocomplete it in light of its analysis. It also provides awesome import navigation with component documentation on the hover of the template markup. The Svelte IntelliSense is far more improved than the VSCode’s official Svelte extension in terms of intelligence due to its wide range of Svelte component properties for data, bind, import statements, etc. This extension is a handy tool for Svelte developers, as it can speed up the coding process and reduce the risk of errors.

Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
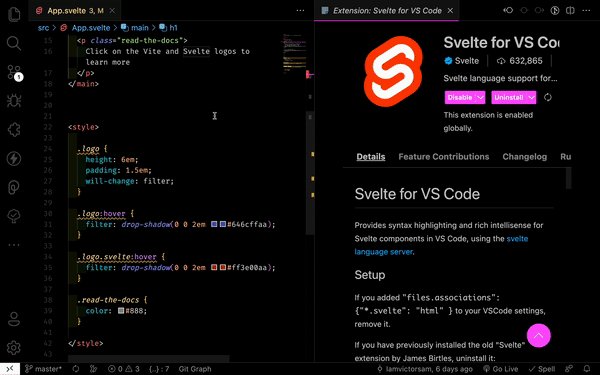
Svelte for VS Code
The majority of Vscode languages and frameworks have their own distinctive language extensions, which offer a variety of features to all files with their code syntax and file extension, including syntax highlighting, code IntelliSense, code formatting, autocompletion, error checking, and hover information. The Svelte framework benefits from this extension.

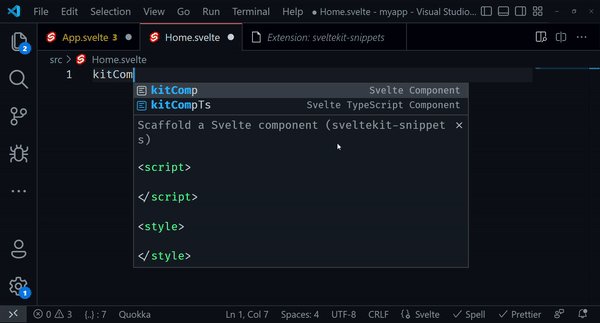
Sveltekit-snippets
With over three thousand (3k) installations, the SvelteKit-snippets extension is a substitute for the Svelte 3 Snippets extension that provides svelte snippets to Vanilla Svelte and the SvelteKit framework using a command pattern with the “kit” keyword in front of it. This extension includes several snippets for creating components, building logic blocks, using conditionals, endpoints, load functions, etc.

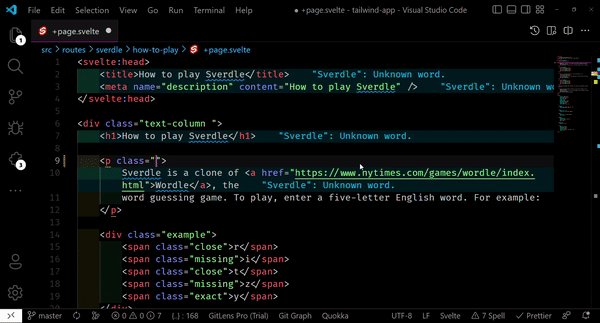
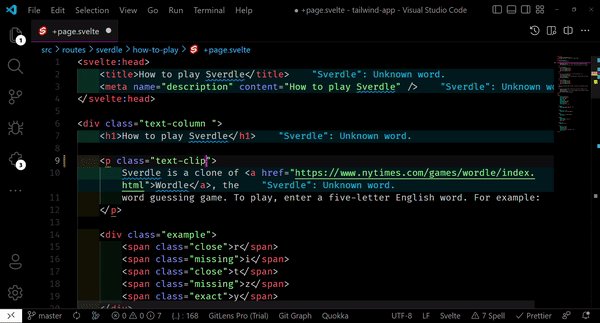
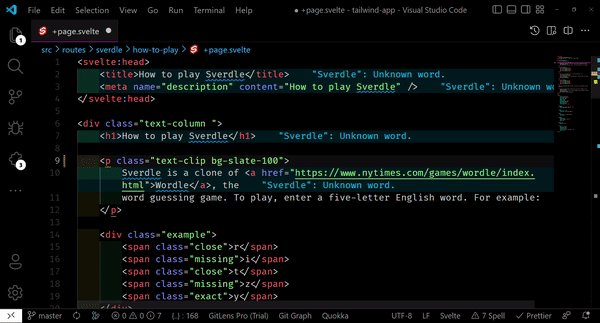
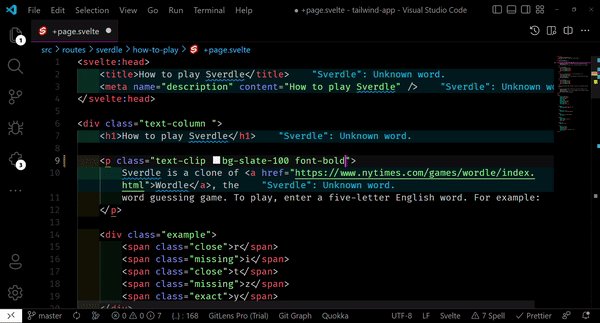
Tailwind CSS IntelliSense
Tailwind CSS is a utility-first CSS framework that provides utility classes and low-level APIs for building and customizing styles. The Tailwind CSS IntelliSense extension provides syntax highlighting, linting, and autocomplete to files containing Tailwind CSS. This extension is quite helpful since it spares you from constantly reading the documentation by intelligently suggesting names for utility classes in your code.

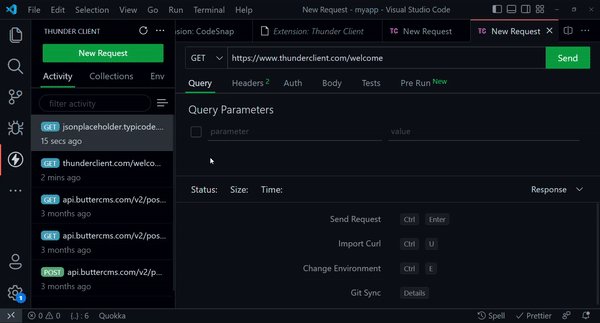
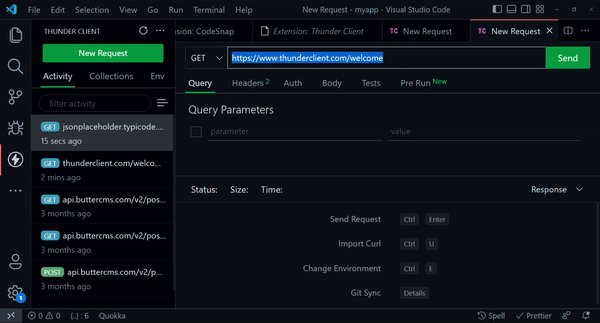
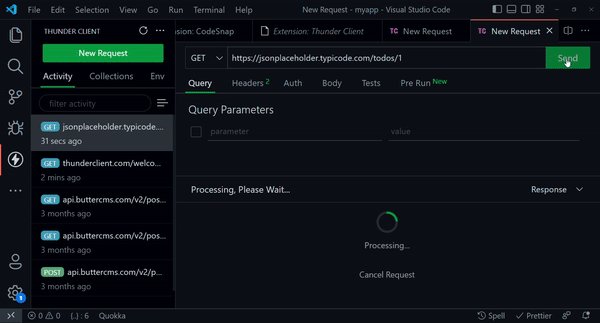
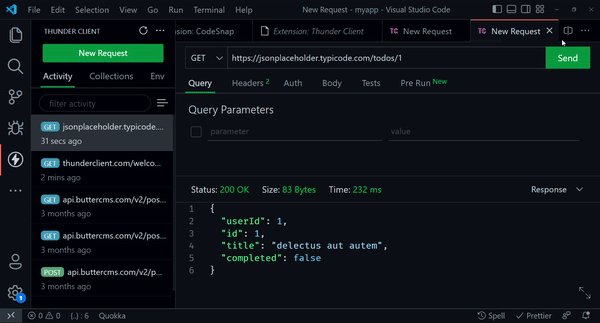
Thunder client
The Thunder client extension is a lightweight API testing tool for testing RESTful APIs (application programming interfaces). It provides a simple and easy-to-use user interface that allows users to send HTTP requests to an API and view the responses, making it easier to work with APIs during the development process. The Thunder client extension helps manage this entire process internally in the Vscode editor without needing to switch applications.

Conclusion
All things considered, these extensions might provide a variety of useful functions and tools to assist you in developing Svelte apps with VS Code. Regardless of your level of Svelte development experience, these extensions can help you increase your productivity and create better Svelte apps.



