User-Centric Design -- Putting Users at the Heart of Development

In the bustling realm of digital landscapes, where technology seems to evolve at the speed of thought, one fundamental principle stands tall amidst the whirlwind of innovation: user-centric design. At its core, user-centric design is not merely a methodology; it’s a philosophy—an unwavering commitment to crafting digital experiences that resonate with, empower, and delight users at every turn. This article will explain all about it.

Discover how at OpenReplay.com.
User-centric design is more than just a buzzword—it’s the guiding light that illuminates the path toward creating digital products and interfaces that seamlessly meld with users’ needs, desires, and behaviors. At its essence, this approach involves placing the user at the epicenter of the design process. Every pixel, every line of code, and every interaction is meticulously crafted with the user’s perspective in mind.
Importance of Prioritizing Users in front-end Development
In the bustling realm of front-end development, where lines of code converge with pixels to create digital experiences, one principle stands paramount above all prioritizing users. Let’s delve into why placing users at the forefront is not just a best practice but the heartbeat of front-end development.
-
Empathy Drives Innovation: At the core of front-end development lies empathy—the ability to understand and resonate with users’ needs, desires, and frustrations. By prioritizing users, developers infuse their creations with empathy, driving innovation that truly resonates with the human experience.
-
Enhanced Usability and Accessibility: Prioritizing users leads to interfaces that are not only visually appealing but also intuitive and accessible. By understanding users’ behaviors and preferences, developers can craft interfaces that streamline navigation, optimize usability, and ensure accessibility for users of all abilities.
-
Building Lasting Connections: Beyond mere transactions, front-end development is about building connections—connections that foster loyalty, trust, and affinity with users. By prioritizing users, developers create experiences that go beyond functionality, forging lasting connections that transcend the digital realm.
-
Empowerment and Engagement: Users are not passive spectators but active participants in the digital landscape. By prioritizing users, developers empower users, inviting them to engage, explore, and interact with digital experiences in meaningful ways that enrich their lives.
-
Driving Business Success: Ultimately, the success of any digital endeavor hinges on its ability to meet users’ needs and expectations. By prioritizing users in front-end development, businesses can drive customer satisfaction, loyalty, and advocacy—key drivers of long-term success and growth.
The Role of front-end Development in Enhancing User Experience
front-end development serves as the canvas upon which the masterpiece of user experience is painted. It’s the bridge that connects users to the digital realm, transforming complex algorithms and data into intuitive interfaces that feel like second nature.
At its essence, front-end development is not merely about writing code—it’s about storytelling. It’s about weaving narratives through color palettes, typography, and interactive elements that captivate users’ imaginations and invite them to explore.
In the ever-evolving landscape of technology, where trends come and go and paradigms shift like sand dunes in the wind, one thing remains constant: the human element. Behind every screen, every click, every scroll, lies a human being—an individual with unique needs, desires, and aspirations. And it is our duty, as stewards of the digital realm, to honor and cherish that humanity by placing users at the forefront of everything we create.
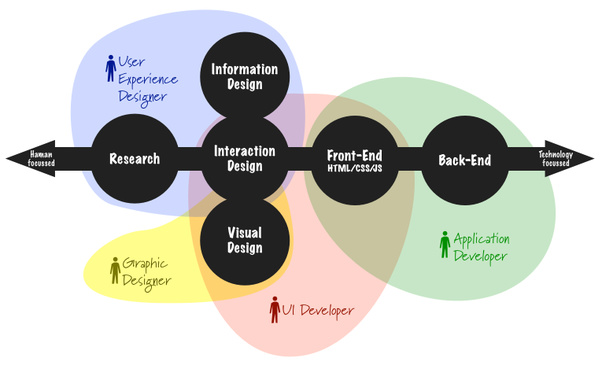
Understanding User Needs
In digital design, understanding user needs isn’t just a best practice—it’s a fundamental requirement for creating experiences that truly resonate with users. The diagram below highlights understanding users’ needs to guide designers through research, wireframing, prototyping, and testing, ensuring intuitive interfaces and enriching digital experiences.

Image source: aatreyatechnologies
Here, we delve into the essential steps of uncovering these needs, providing practical techniques and examples to empower front-end developers in crafting impactful digital solutions.
Conducting User Research
User research serves as the bedrock of user-centric design, offering invaluable insights into user behaviors, preferences, and pain points. Here are key techniques for gathering user feedback:
-
Surveys: Utilize surveys to gather quantitative data on user preferences, behaviors, and satisfaction levels. For instance, an e-commerce website might use a survey to gauge customer satisfaction with the checkout process.
-
Interviews: Conduct one-on-one interviews with users to delve deeper into their motivations, frustrations, and aspirations. For example, a mobile app developer might interview users to understand why they prefer certain features over others.
-
Heatmaps: Analyze heatmaps to visualize user interactions on websites or applications. Heatmaps can reveal areas of high engagement, such as frequently clicked buttons, as well as areas of low engagement, indicating potential usability issues.
Persona Development
-
Personas offers a human-centered approach to understanding user needs, allowing developers to empathize with their target audience. Here’s how to develop personas effectively:
-
Demographic Details: Populate personas with demographic information such as age, gender, occupation, and location. For instance, a social media platform might create personas representing different age groups and interests.
-
Goals and Motivations: Identify each persona’s primary goals and motivations. For example, a traveler persona might have goals such as finding affordable accommodation or discovering local attractions.
-
Challenges and Pain Points: Articulate each persona’s challenges and pain points. For instance, an online banking persona might struggle with navigating complex financial terminology or accessing account information on mobile devices.
Identifying Pain Points and User Goals
Understanding user needs isn’t just about gathering data—it’s about empathizing with users and identifying areas where digital solutions can make a meaningful impact. Here are examples of how to identify pain points and user goals:
E-Commerce Website: Through user research, developers discover that customers frequently abandon their shopping carts during the checkout process. They identify usability issues such as confusing navigation or lengthy forms by conducting usability testing and analyzing feedback. The goal is to streamline the checkout process and reduce cart abandonment rates.
Fitness App: Persona development reveals that users have diverse fitness goals, ranging from weight loss to muscle gain. Through interviews and surveys, developers uncover pain points such as a lack of personalized workout plans or difficulty tracking progress. The goal is to develop features that cater to individual fitness goals and provide actionable insights to users.
In essence, understanding user needs is essential for front-end developers to create intuitive and engaging digital experiences. Developers can design solutions that truly resonate with their target audience by conducting thorough user research, developing rich personas, and empathetically identifying pain points and user goals.
Designing Intuitive User Interface
In the ever-evolving landscape of digital platforms and applications, user interface design is the cornerstone of ensuring a seamless and intuitive user experience. As technology advances, it becomes imperative for designers to prioritize human-centric principles, ensuring that navigating through interfaces feels instinctive and effortless.
Creating Clear Navigation Paths
Imagine entering a bustling city without a map or clear signs to guide you. That’s precisely how users feel when they encounter cluttered or convoluted navigation in digital interfaces.
Designers must create clear pathways for users to navigate through, akin to well-marked roads in a city. This involves organizing information logically, employing intuitive icons and labels, and minimizing unnecessary steps. By doing so, users can effortlessly find what they’re looking for, enhancing their overall experience.
Prioritizing Usability and Accessibility
User interfaces should be designed with inclusivity in mind, catering to individuals with diverse needs and abilities.
Prioritizing usability and accessibility means making interfaces easily understandable and operable for everyone, regardless of their technological proficiency or physical limitations.
This includes utilizing clear typography, providing sufficient color contrast, and offering alternative navigation methods for those using assistive technologies. By embracing accessibility, designers empower all users and foster a sense of inclusivity and belonging within digital spaces.
Incorporating User Feedback Loops
Effective user interface design is a continuous journey of refinement and improvement, and user feedback guides designers along the way.
By incorporating feedback loops, designers can gain invaluable insights into users’ preferences, pain points, and usage patterns. This can be achieved through various channels such as surveys, usability testing, and analytics tools.
By actively listening to users and iteratively refining interfaces based on their input, designers can ensure that their creations remain relevant, intuitive, and aligned with user needs.
Responsive Design for Seamless User Experience

Image source: techcrash.net
Responsive design is paramount in today’s digital landscape, facilitating effortless transitions between devices. The diagram above illustrates the iterative phases of web design, highlighting the integration of responsive design principles to ensure a seamless user experience across diverse devices and screen resolutions, from initial planning and wireframing to development, testing, and deployment. Let’s delve into its key principles to empower developers to deliver adaptable user experiences.
Ensuring compatibility across devices and screen sizes is foundational. Layouts should be fluid, enabling smooth adjustments, while flexible images and media facilitate seamless scaling. Optimizing mobile viewing with viewport meta tags further enhances user experience.
Adaptive design principles reinforce the importance of starting with a solid foundation for all devices. Customizing stylesheets with media queries and maintaining consistency across devices ensure a cohesive user experience.
Testing and iteration are crucial for optimal performance. Testing on diverse devices ensures reliability while listening to user feedback enables iterative improvements. Ensuring functionality across various web browsers enhances accessibility and usability.
Personalizing User Experiences: Nurturing Connections in the Digital Realm
In the digital realm, personalization and privacy intertwine to foster authentic connections and enhance user experiences. As we navigate this dynamic landscape, balancing individual preferences with privacy concerns becomes paramount. This delicate balance is achieved through a multifaceted approach that encompasses user profiling, behavioral analysis, and preference settings.
User profiling forms the foundation of personalized experiences by compiling data on user behavior, preferences, and demographics. This comprehensive understanding allows developers to craft tailored experiences that cater to the unique needs of each individual. Complementing this, behavioral analysis enables the scrutiny of user interactions and engagement patterns. Developers can anticipate user needs and deliver meaningful recommendations and experiences by discerning preferences and adapting content accordingly.
Dynamic content and recommendation systems serve as powerful tools for enriching user experiences further. Content personalization leverages factors such as browsing history and past interactions to serve dynamic content that resonates with individual interests. Recommendation engines, driven by machine learning algorithms, go a step beyond by suggesting products, services, or content aligned with each user’s preferences. Contextual awareness adds sophistication to personalization efforts, leveraging cues like location and device type to deliver timely and relevant experiences.
Despite the benefits of personalization, privacy considerations remain paramount. Transparent data practices ensure clear communication with users regarding data collection, usage, and privacy policies. Providing granular controls empowers users to manage their data and privacy settings according to their comfort level, fostering a sense of agency over their online experiences. Moreover, anonymizing and aggregating user data uphold privacy while still enabling personalized insights, minimizing the risk of individual identification.
By prioritizing both personalization and privacy, developers can cultivate user experiences that are not only tailored but also respectful of user privacy and preferences. This holistic approach fosters authentic connections in the digital realm, enriching the relationship between users and digital platforms while safeguarding their privacy rights.
Elevating User Engagement with Interactive Design Elements
In the dynamic realm of digital experiences, user engagement reigns supreme. Designers are continually exploring innovative methods to captivate audiences, employing interactive elements, micro-interactions, and visual effects to craft immersive journeys.
Interactive features empower users, transforming passive observers into active participants. Clickable buttons, scroll-triggered animations, and interactive storytelling invite users to navigate with purpose, fostering a deeper connection.
Microinteractions add delight, infusing personality into interfaces. From satisfying sounds to playful animations, these subtle touches enhance the user experience, forging memorable interactions.
The strategic use of animation guides user actions, directs attention, and improves clarity. Hover effects, smooth transitions, and interactive visualizations simplify complex concepts and encourage exploration.
Incorporating these elements humanizes digital interfaces, creating meaningful connections that resonate with users. In a world where attention is currency, engaging experiences leave lasting impressions, driving user loyalty and advocacy.
Understanding User Success through Human-Centric Metrics
In the pursuit of success in the digital realm, understanding and meeting user needs is paramount. This involves tracking key performance indicators KPIs that align with user goals, analyzing their feedback and behavior, and continuously iterating based on data insights.
Firstly, tracking KPIs that are aligned with user goals is essential. It’s not just about the numbers; it’s about understanding how users interact with the product or service to achieve their objectives. By focusing on metrics such as conversion rates, engagement levels, and user satisfaction scores, organizations can gain valuable insights into the effectiveness of their offerings in meeting user needs.
Secondly, analyzing user feedback and behavior provides invaluable insights into their preferences, pain points, and desires. Whether it’s through surveys, user testing sessions, or monitoring user interactions, gathering qualitative and quantitative data allows organizations to gain a deeper understanding of what drives user satisfaction and loyalty.
Lastly, iterative improvement based on data insights is crucial for staying ahead in today’s fast-paced digital landscape. By continuously analyzing data, identifying areas for improvement, and implementing changes based on user feedback, organizations can ensure that their offerings remain relevant and valuable to their target audience.
The Power of Collaboration in Crafting User-Centric Solutions
In the realm of digital innovation, the key to creating truly user-centric solutions lies in effective collaboration. By bringing together diverse minds from design, development, and stakeholder teams, organizations can tap into a wealth of perspectives to ensure that their products resonate deeply with users.
Fostering Collaboration Across Disciplines
- Collaboration serves as the cornerstone of success in crafting user-centric solutions.
- By fostering a culture of collaboration, organizations can facilitate a rich exchange of ideas among designers, developers, and stakeholders.
- This collaborative approach ensures that the final product is informed by diverse viewpoints and insights, leading to solutions that truly meet user needs.
The Role of Cross-Functional Teams
- Cross-functional teams play a pivotal role in achieving user-centricity.
- By bringing together individuals with diverse skill sets and backgrounds, these teams are equipped to tackle challenges from multiple angles.
- This multidisciplinary approach results in more innovative and effective solutions that address the complex needs of users.
Real-Life Examples of Collaborative Success
- Real-life examples demonstrate the power of collaborative efforts in action.
- Brainstorming sessions, where ideas are freely exchanged and explored, serve as catalysts for creativity and innovation.
- Iterative processes, informed by user feedback, allow teams to refine and improve their solutions over time, ensuring that they remain aligned with user needs and expectations.
Challenges and Considerations in User-Centric Design
User-centric design is a journey filled with hurdles that demand a human touch. Let’s explore three key challenges designers face and how they can address them empathetically.
Overcoming Biases and Assumptions
Designers must acknowledge and challenge their biases to create inclusive experiences. By listening and learning from diverse perspectives, they can avoid projecting their preferences onto users, ensuring their designs cater to all.
Balancing Business Goals with User Needs
Aligning business objectives with user needs is crucial. Prioritizing user experience over immediate gains fosters long-term loyalty and trust, ultimately driving sustainable growth.
Addressing Technical Constraints Without Compromising User Experience
Navigating technical limitations while maintaining the integrity of the user experience is essential. By optimizing performance and minimizing data usage, designers can ensure accessibility for all users, regardless of their circumstances.
In essence, by embracing empathy and commitment to understanding user needs, designers can overcome challenges in user-centric design, leaving a positive impact on those they serve.
Conclusion
To sum it all up, front-end development isn’t just about writing code; it’s about creating experiences that feel like a friendly conversation rather than a technical transaction. It’s about understanding that behind every click and scroll is a real person with unique needs and preferences. By embracing empathy, collaboration, and continuous improvement, we can build digital spaces that not only meet users’ needs but also make them feel valued and understood.
So let’s keep listening, learning, and evolving, ensuring that our digital creations are not just functional but delightful and empowering. Together, let’s humanize the digital realm, one thoughtful interaction at a time.
Truly understand users experience
See every user interaction, feel every frustration and track all hesitations with OpenReplay — the open-source digital experience platform. It can be self-hosted in minutes, giving you complete control over your customer data. . Check our GitHub repo and join the thousands of developers in our community..



