Using BrowserStack for Web Testing

Testing your web applications is an important part of ensuring they work well on different browsers. Users work with different browsers, platforms, and devices to access your application, so it’s important to make sure it works well for everyone. One way to do this is by testing your app on different browsers. This is necessary because different browsers read and render code in different ways. To provide a consistent user experience across major browsers and ensure that your web application works properly with them, it is important to use tools such as BrowserStack for cross-browser testing, and this article will show you how to do this.

Discover how at OpenReplay.com.
BrowserStack is a cloud-based platform that offers an extensive toolkit for testing web applications across several browsers. Without needing to create separate virtual computers or devices, it enables developers and testers to test their websites or web apps across a broad spectrum of browsers and operating systems. When you want to make sure your web application works properly and maintains its appearance across different browser and device combinations, BrowserStack comes in handy. BrowserStack offers a free trial where each device, browser, and operating system is accessible for one minute. To fully unlock BrowserStack, you must go for a paid plan where the lowest price starts from $29 monthly.
Importance of Testing Across Multiple Browsers
Web application quality greatly depends on cross-browser testing, which is important for several reasons. The following are some major points that emphasize how crucial it is to test with a variety of browsers:
-
Finding and Fixing Bugs: Any browser could have peculiarities and glitches. Early in the development phase, testing on a variety of browsers aids in the identification of browser-specific problems. After that, developers may apply focused patches or workarounds to guarantee a seamless user experience across all platforms.
-
Market Position and User Population: Depending on their device type, location, and personal preferences, users use several browsers to access the internet. Ensuring your web application is compatible with most browsers on the market guarantees that it will reach as many users as possible.
-
Conformity with Antiquated Browsers: Some users could still be using outdated or less popular browsers because of system constraints or personal choices. Testing across many browsers—including outdated ones—ensures compatibility and keeps consumers from leaving.
-
Adherence to web standards: There may be differences in the degree to which different browsers adhere to web standards. By ensuring that your web application complies with these guidelines, testing lowers the possibility of rendering problems and enhances the general quality of the code.
-
Search engine rankings and SEO: User experience is one of the factors that search engines look at. Search engines such as Google love to favor websites that work effectively on a variety of browsers; this improves SEO performance and raises a website’s search ranking.
-
Responsiveness on Mobile: Testing across a range of devices and screen sizes is part of testing on numerous browsers. This is essential to guarantee that web apps work well on smartphones, tablets, and other mobile devices and are responsive.
These are some of the reasons why you must test your web applications across multiple browsers.
Supported Browsers and Devices BrowserStack has to offer.
As of my writing, BrowserStack has over 3000 supported devices that you can test on. They include Android phones, Apple devices, and Windows and Mac operating systems for desktops. You can use this link https://www.browserstack.com/list-of-browsers-and-platforms/live to see the host of devices BrowserStack has to offer.
Getting Started With BrowserStack.
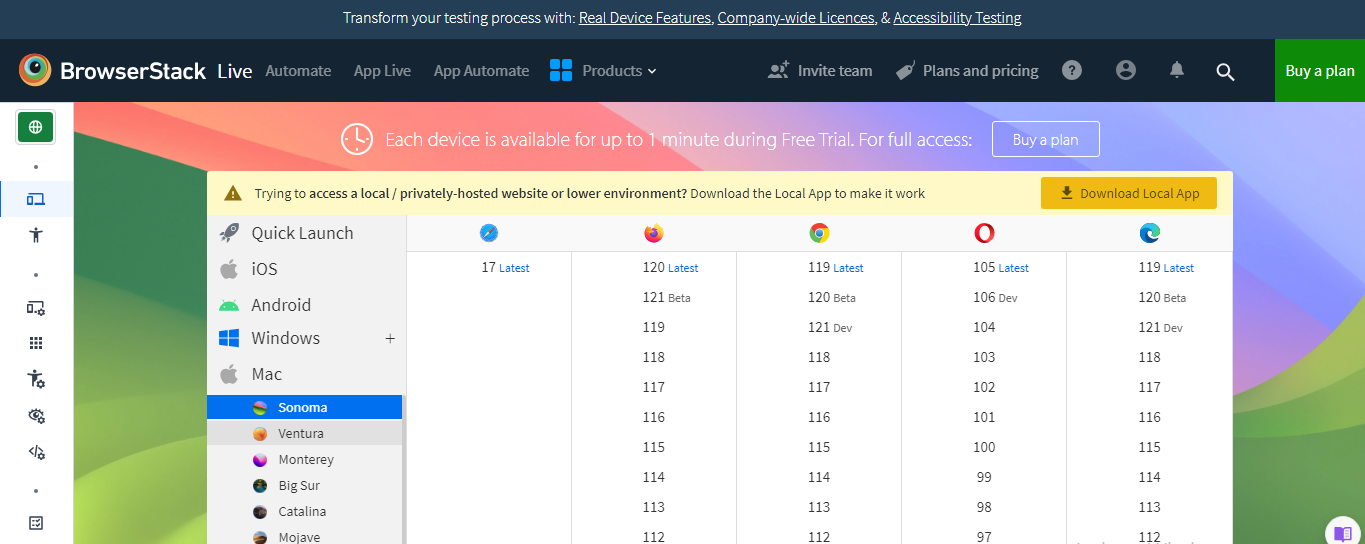
To start using BrowserStack first, head to the official BrowserStack website and create a new account. You get a free trial. The prompts should be easy to follow, and they should land you on your dashboard, which should look like this:

At the topmost of the left-hand side, you should see a toggle button that allows you to toggle between testing for web or mobile applications.
Setting Up Your First Project
If you’ve already hosted your website, it’s easy to carry out live testing features on BrowserStack by selecting a browser from the list you would want to use and carrying out the test by inputting your URL link in the browser. Then it’s opened by BrowserStack; it also offers a local test environment to test web and mobile applications that haven’t been deployed yet. You have to download their app specific to your operating system to do this. If you use Windows, you should see an icon in your toolbar once you launch the app. Local testing in BrowserStack can be done using one of the six products BrowserStack offers. Which are:
-
Automated Testing: Here we test websites on localhost or in staging environments with the help of Selenium, Cypress, or other technologies, usually in the course of developing software. Using this method, developers may integrate changes into a shared or production codebase after testing them in their development environment. In a local setting, automated testing has several benefits, such as Early detection of issues, cost efficiency, isolating test environment, etc.
-
Live Testing: Interactively tests your web applications in real time. Live testing entails human testers actively interacting with the program to assess its behavior, functionality, and user experience, unlike automated testing, which uses prepared scripts to run test cases.
-
App Automate: App automated testing, often called mobile app automated testing, is the process of evaluating a mobile application, both native and hybrid, as well as its functionality, performance, and other elements, using automated testing frameworks and tools.
-
App Live: App live testing, often called exploratory testing or manual testing for mobile apps, entails human testers interacting with the app in real time. With live testing, testers may actively explore the application, find bugs, and evaluate the user experience interactively, unlike automated testing, which uses preset scripts to run test cases.
-
Cypress: This entails running your tests with Cypress over various desktop browsers and devices on both Windows and Mac.
-
JS testing: This involves running your JavaScript tests on desktop browsers, IOS and Android devices with BrowserStack.
Testing on Different Browser Versions
Once you sign in, you can already see how much choice BrowserStack gives you when choosing different browser versions to use for your tests, with the option of using Chrome, Safari, Firefox, Edge, Opera, and Yandex.
Testing on Different Mobile Devices
BrowserStack testing on various mobile devices provides a complete solution for verifying that your mobile web apps are compatible and work as expected across a wide range of devices and platforms. As a cloud-based testing platform, BrowserStack enables you to test on real mobile devices without needing physical gear. In BrowserStack, you can choose the device, operating system, browser and app versions, network conditions and even test real user scenarios.
Choosing Operating Systems
BrowserStack offers a versatile selection of operating systems to facilitate thorough testing of your web or mobile applications. The choice of operating systems is crucial for ensuring your application functions seamlessly across diverse platforms. Some key factors to consider when choosing operating systems include:
-
Target User Base: Different operating systems are designed to cater to specific groups of users. Windows is known for its user-friendly interface, wide software compatibility, and gaming capabilities, making it popular among a broad audience. MacOS, on the other hand, targets creative professionals with its sleek design and seamless integration. Linux attracts tech enthusiasts and developers who value customization and open-source principles. Android is preferred by a diverse mobile user base for its flexibility and vast app ecosystem. IOS caters to Apple device users who prioritize a consistent and secure experience across their iPhones and iPads. Ultimately, the choice of an operating system depends on the user’s specific needs, preferences, and desired computing environment.
-
Mobile and Desktop Variants: When testing on BrowserStack, selecting mobile and desktop variants of operating systems is crucial. Mobile variants ensure compatibility with diverse smartphones and tablets, covering a broad user base. Desktop variants address compatibility with various desktop and laptop configurations, optimizing user experience across various devices. This comprehensive testing approach on BrowserStack aids developers in delivering robust applications that perform seamlessly across both mobile and desktop platforms.
-
Legacy support(old browser version support): Legacy support in BrowserStack is vital for ensuring compatibility with older operating systems. Testing on legacy OS versions helps developers identify and address potential issues, ensuring a seamless user experience for a wider audience. This approach guarantees that applications remain functional and user-friendly even for users still using outdated operating systems, enhancing overall software reliability and inclusivity.
Configuring Screen Resolutions.
BrowserStack provides a diverse selection of screen resolution combinations, allowing you to test the responsiveness and layout of your application across several devices. A properly configured application gives a consistent user experience regardless of screen size or aspect ratio. Screen resolution configuration with BrowserStack is critical in ensuring that your online web application adjusts and displays appropriately across various devices and screen sizes. BrowserStack has settings for simulating different screen resolutions, allowing you to test your application’s responsiveness and visual attractiveness. There is also the option of using Percy.io, a BrowserStack tool for visual testing.
Advanced Testing Scenarios With BrowserStack.
BrowserStack helps to carry out advanced testing scenarios, which include Parallel testing, geolocation testing, and real-time testing. Let’s discuss these features and how we can implement them on BrowserStack.
Parallel Testing in BrowserStack
Parallel testing is a method of testing software, applications, and websites that involves running numerous test cases at the same time, simultaneously or in parallel. Parallel testing, as opposed to performing tests sequentially, divides the test burden over numerous environments, devices, or instances. This strategy is very effective for accelerating the testing process, reducing execution time, and improving overall efficiency. On BrowserStack, parallel testing is only available to Team Pro and Enterprise plan users and is supported on Google Chrome only.
Importance of Parallel Testing
Here are some reasons why parallel testing is vital, especially in the case of working on a large-scale project:
-
Executing Tests Concurrently: Several tests or test suites are run simultaneously while testing in parallel. Different capabilities may be tested simultaneously since each test runs separately.
-
Shorter Time to Execution: The notable decrease in test execution time is one of the main benefits of parallel testing. Concurrent testing speeds up the testing process overall and allows for quicker feedback on the quality of the application.
-
Strategies for Parallelization: Different approaches can accomplish parallel testing, depending on the testing environment. Test-level, class-level, method-level, and even suite-level parallelization are common tactics.
-
Simultaneous Testing Environments: Using several test environments or testing machines is common in parallel testing. A subset of tests is executed concurrently in each environment to optimize resource usage.
-
Execution of Tests Distributed: Parallel testing is not limited to performing tests simultaneously on a single system. It may also be expanded to distributed testing, in which tests are run concurrently over several physical or virtual machines.
-
Scalability: Due to its great scalability, parallel testing is appropriate for scenarios requiring testing across a wide range of devices, setups, or browsers, as well as for big test suites.
These are some reasons why parallel testing is important, and BrowserStack offers that feature.
Setting up Parallel Testing
Access BrowserStack by logging in to your BrowserStack account. You will have to register if you do not already have an account. Follow the sequence below to set up parallel testing in BrowserStack.
-
Go to the BrowserStack dashboard after logging in.
-
Establish a new test session or project. In the BrowserStack dashboard, start a new test session or build a new project based on your testing needs.
-
Set up test environments by choosing the devices, operating systems, and browsers you wish to test. To reflect your intended audience, you may select from a variety of setups.
-
Turn on parallel testing by using the features in BrowserStack that allow for simultaneous testing. Make sure all parallel execution-related settings and parameters are enabled.
-
Select a parallelization strategy by choosing the degree of parallelization you wish to use. Different degrees of parallelization, including test, class, method, and suite levels, are supported by BrowserStack.
-
Parallel execution should be used in test scripts; make your test scripts compatible with parallel processing. This might entail utilizing testing frameworks that BrowserStack supports, such as TestNG or JUnit. You can include annotations or settings for the parallel execution of your scripts.
Geolocation testing
Now let’s look at Geolocation testing, How to carry it out in BrowserStack, and different scenarios where it’s important to use geolocation testing for our web applications.
What is Geolocation Testing?
The word “geolocation” describes a device’s capacity to pinpoint its exact location on Earth’s surface, usually by using signals from cellular, Wi-Fi, or GPS satellites. To give consumers a seamless and accurate location-based experience, geolocation testing ensures that an application processes and reacts to location-related information effectively.
Setting Geolocation in BrowserStack
To use geolocation testing in BrowserStack, you just need to select a device and operating system on your dashboard. Once it loads, by the left-hand side, you should see an icon resembling the image below:

With this, you can change the location of the device using your web or mobile application and conduct relevant tests.
Use Cases for Geolocation Testing
Applications that depend on location-based features and services must undergo geolocation testing. Verifying the geolocation feature makes your program operate correctly and fluidly in a range of geographical situations. Typical use cases for geolocation testing include the following:
-
Apps for navigation and mapping: Use Case: Some web applications significantly rely on precise geolocation data to give customers real-time maps, directions, and location-specific information, mapping, and navigation. The main goal of the testing is to confirm that the program locates the user precisely, gives accurate directions, and dynamically refreshes the map when the user travels.
-
Apps for the weather: Use Case: Depending on the user’s location, weather applications frequently provide localized weather conditions and forecasts. Testing Objective: Confirm that the program retrieves and presents meteorological data for the user’s precise location with accuracy.
-
Search and Recommendations Based on Location: Use Case: Apps that provide location-based search services (such as locating neighboring eateries or stores) or customized suggestions according to the user’s current position. Focus of Testing: Verify that the application accurately determines the user’s location and makes pertinent and precise suggestions.
-
Delivery Services and Ride-Sharing: Use Case: Geolocation is used by ride-sharing and delivery applications to pair users with nearby drivers or delivery partners. Verify that the app locates users properly and quickly links them to the closest providers. This is the main focus of testing.
-
Check-ins on Social Media: Use Case: People may check in at particular areas on social media sites and share their current position. Testing Objectives: Verify that the application shows the right location information and test the correctness of the check-in functionalities.
-
Applications of Geofencing: Use Case: Applications that employ geofencing to send out alerts or initiate particular activities in response to a user’s entry or departure from pre-established geographic regions. Testing Objective: Confirm that the geofencing feature functions as intended when a user passes specified borders and sends out events or alerts.
-
Apps for Health and Fitness: Use Case: To track users’ outside activities, provide route data, and compute distances, fitness and health applications may employ geolocation. Testing Objective: Confirm that, using geolocation data, the app appropriately logs and shows the user’s route, distance traveled, and associated metrics.
-
Applications for Events and Venues: Use Case: events, concerts, or venues applications may employ geolocation to deliver location-specific data, event specifics, and directions. Focus of Testing: Verify that the application correctly ascertains the user’s location and provides pertinent information about events and venues nearby.
These are some cases in which Geolocation testing is vital in producing a web or mobile application.
Real-Time Testing
The process of testing a system or application in a dynamic, live environment while keeping testing operations in sync with the system’s real-world use is known as “real-time testing.” The main features of real-time testing are that the system or application is tested while it is in use and that the testing procedure is in line with actual user interactions. This is in contrast to conventional testing methodologies, which often include conducting experiments in a confined and regulated setting.
Reasons to Use Real-Time Testing
-
Early Problem Solving: Through the early identification of problems, flaws, or performance bottlenecks as they arise, real-time testing facilitates a speedier resolution and lessens the impact on users.
-
User-focused testing: Real-time testing offers a user-centric viewpoint by simulating real-world user interactions, which helps guarantee that the application fulfills user expectations and offers a satisfying user experience.
-
Continuous and Agile Delivery: In agile development and continuous delivery processes, where short iterations and fast feedback are critical to producing high-quality software, real-time testing fits in nicely.
-
Assessing performance and scalability: To assess an application’s scalability and performance under actual circumstances and to find any problems before they arise, real-time testing is essential.
-
Regression testing that works well: Real-time testing facilitates efficient regression testing in a live environment when new features are added or modified, ensuring that current functionality continues to perform as intended.
-
Reliable Performance Measures: Accurate performance measurements are provided by real-time testing, which enables teams to comprehend how the application functions under various circumstances and user loads.
-
Verification of Actual Situations: Real-time testing verifies how the application behaves in actual situations by taking user interactions, device variety, and network fluctuations into account.
BrowserStack Real-Time Testing Features
-
Live testing: Users may engage in real-time using a genuine browser or device during live testing. Testers can manually operate the program, see how it reacts, and quickly detect any problems.
-
Interactive Debugging: While conducting live testing, several systems offer interactive debugging tools. This contains functionalities like real-time JavaScript debugging, code modification, and element inspection.
-
Throttling of the Network: Certain systems can throttle the network while testing in real time. This enables testers to evaluate the performance of the application by simulating various network circumstances, such as 3G, 4G, or slower connections.
-
Local Testing: Before pushing changes to a staging or production environment, testers can quickly verify their work using local testing features, which allows them to run tests in real time on their local development environment.
Simulating Real-Time User Interactions With BrowserStack.
Using BrowserStack’s Real-time testing tool https://www.browserstack.com/, you can interact with a website or web application in a live browser or device environment and simulate real-time user interactions. The procedures to replicate user interactions in real-time on BrowserStack are as follows:
-
Log into your BrowserStack account. Logging into your BrowserStack account is the first step. You will have to register if you do not already have an account.
-
Go to the UI or dashboard of BrowserStack to access BrowserStack Live.
-
Select the OS and browser, and choose the operating system and browser combination you wish to test in real-time. For live testing, BrowserStack offers a large selection of browsers and devices.
-
Launch the Live Test Session, and select Live Testing or Live to start a new live testing session.
-
To interact with the application, once the live testing session is started, you will be presented with a live view of the selected browser or device. Use your mouse and keyboard to interact with the web application as a real user would.
-
Navigate, click, input, and perform various actions on the web application, such as navigating between pages, clicking on buttons or links, filling out forms, and interacting with different elements.
-
Inspect and debug your web application. If needed, use the browser’s developer tools to inspect elements, debug JavaScript, and troubleshoot any issues you encounter during real-time testing.
Monitoring and Analyzing Test Results
You can access your test results and test cases by going to the top of your BrowserStack dashboard, selecting products, and then selecting test management. There, you will see information on how you can manage your test results and even how to use some integrations offered by BrowserStack like Jira that would help in creating, managing, and tracking your test runs.
Continuous Improvement Through Analysis
Making the most of the insights and data gathered from testing to improve the efficacy, efficiency, and quality of your software development and testing procedures is known as continuous improvement via analysis on BrowserStack. Here’s a how-to for using analysis on the BrowserStack platform to promote continuous improvement:
-
Gather Test Data: Collect quantifiable information on a range of testing variables, including browser/platform-specific problems, pass/fail rates, and test execution durations. Comprehensive metrics and statistics are frequently offered by BrowserStack for both automated and manual testing sessions.
-
Examine Test Findings: Examine the outcomes of both automated and human testing sessions to spot trends, patterns, and potential areas for development. Pay particular attention to regions where the program operates consistently well, as well as high-impact flaws and reoccurring difficulties.
-
Determine High-Impact Problems: Assign issues a priority according to how they will affect end users and the program. Pay attention to problems affecting key functionality, performance bottlenecks, and serious faults.
-
Analyzing the Root Cause: Analyze the fundamental source of reoccurring problems. Recognize the fundamental causes of errors or poor performance. Ascertain whether problems are caused by modifications to the code, settings in the environment, or particular devices or browsers.
-
Feedback Cycle for Development: Create a feedback loop. Keep logs, screenshots, and contextual information together with comprehensive details on issues that have been identified.
Enhancing software quality proactively by analyzing BrowserStack tests leads to continuous improvement. You may improve resource usage, expedite testing procedures, and give end users a more dependable and durable application by utilizing the testing insights offered by the platform.
Conclusion
There is so much more BrowserStack has to offer than mentioned in this article. You can check out their documentation on https://www.browserstack.com/docs to read more about what BrowserStack has to offer, especially on integrations with other technologies. If you want effective, dependable, and thorough testing, you will find out that using BrowserStack as a technology is amazing. A wide range of operating systems, browsers, and devices with screen resolutions to choose from is spectacular; BrowserStack can be tested manually and automatically with the platform’s powerful features and capabilities. All these make BrowserStack a truly wonderful tool to add to one’s arsenal.
Gain control over your UX
See how users are using your site as if you were sitting next to them, learn and iterate faster with OpenReplay. — the open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.

