What Is the Best IDE for React?

ReactJS is a popular JavaScript library for building user interfaces. One of the greatest tools for any developer working with React is a good Integrated Development Environment (IDE). An IDE is a software application that provides comprehensive facilities to programmers for software development, including debugging, code completion, and version control.
React developers are always looking for the best IDE to help them in their development process. With so many options available, it can be challenging to choose the right one. In this article, we will be taking an in-depth look at the features and performance of some of the most popular IDEs used by React developers. We will discuss what makes each IDE unique and how they compare in terms of features, price, extensibility, performance, and pros and cons, among others.
This article will provide React developers with a comprehensive overview of the different IDEs available and help them make an informed decision when choosing an IDE for their development needs.
Brief Overview of ReactJS
ReactJS is an open-source JavaScript library for building user interfaces or UI components. It was first developed by Facebook and is now maintained by a community of developers. React allows developers to create reusable UI components and manage the state of those components efficiently.
React breaks down a user interface into small, individual components that can be easily managed and updated. This allows for efficient updates and rendering of the UI, making it well-suited for building dynamic and complex web applications. React also uses a virtual DOM (Document Object Model), which optimizes updates and increases the app’s performance.
React is often used in combination with other libraries or frameworks, such as Redux for state management and Webpack for asset bundling. It can also be used with other languages, such as TypeScript.
React is widely adopted by many companies, and it has a large and active community that frequently releases updates and new features.
What is an IDE?
An Integrated Development Environment (IDE) is a software application that provides comprehensive facilities for software developers. An IDE typically includes a code editor, compiler or interpreter, and debugger integrated into a single application.
Differences Between an IDE and a Text Editor
An IDE is different from a text editor in many ways. An IDE is way more advanced and feature-rich than a text editor. Most IDEs include features beyond just text editing, such as code editing, a compiler or interpreter, and a debugger, and all these features are integrated into a single application. Writers use text editors, whereas software developers use IDEs to make their jobs easier.
A typical text editor will allow you to write and edit text with some advanced text formatting features. Some of the features of a great IDE choice are:
-
Code editor: This tool enables developers to write, edit, and modify code in various programming languages.
-
A Compiler or interpreter: This tool allows developers to translate code written in a high-level programming language into machine-readable code.
-
Debugger: This allows developers to find and fix errors in their code. It can also step through the code line by line and inspect variable values.
-
IntelliSense: This feature provides automatic code completion and suggestions for variable and function names, and it can also display the documentation or definition of a variable or function.
-
Version control integration: This allows developers to keep track of changes to their code and collaborate with other developers.
-
Project management: This allows developers to organize their files and keep track of the different parts of a project.
-
Syntax highlighting: An Integrated Development Environment (IDE) can improve the readability of code by formatting it with visual cues, such as bold or italic text, or using different font colors. These features make it easier for developers to understand the code and quickly identify errors.
Other features like testing, profiling, and database management can also be included in some IDEs.
Why Choose the Right IDE is Important for Developers
Choosing the right Integrated Development Environment (IDE) is an important decision for developers, as it can greatly impact their productivity and efficiency. The right IDE will provide you with a wide range of tools and features to make your work easier, faster, and more efficient, while the wrong one can make it more difficult and time-consuming.
Factors to Consider When Choosing an IDE for ReactJS
When choosing an IDE for ReactJS development, it is essential to consider the following factors:
-
Features: It is important to consider the features of the IDE to ensure that it meets your specific needs and requirements. Features like code completion, syntax highlighting, debugging tools, code refactoring, code snippets, and version control integration can greatly improve the development process and help you create better-quality code in less time.
-
Support for ReactJS: Look for an IDE with built-in support for ReactJS, including syntax highlighting, code completion, and debugging tools. This will make your development process more efficient and streamlined.
-
Debugging and Error-Checking Tools: An IDE with built-in debugging tools allows you to easily find and fix errors in your code. This will help improve your code’s quality and reduce the time spent on debugging.
-
Code Completion and Formatting Options: This feature helps to speed up your development process by automatically completing code for you based on the context of your project. It also helps to reduce the risk of errors and typos. A customizable IDE allows you to tailor the environment to their needs. For example, you can customize the layout, color scheme, and keyboard shortcuts to make the IDE more comfortable. You can also install and configure plugins and extensions to add new features and functionality to the IDE. This will help to improve the overall development experience.
-
Customizability: Customizability is an important feature to consider when choosing the right IDE for ReactJS development. Customizability refers to adapting and modifying the IDE to meet your specific needs.
-
Extensibility: Look for an IDE that offers a wide range of plugins and extensions to enhance its functionality. For example, support for JSX and ESLint is important when working with ReactJS.
-
Ease of Use: Choose an IDE that is user-friendly and easy to navigate. A well-designed interface will help you to focus on your coding and be more productive.
-
Price: Some IDEs are open-source and free, while others require a paid subscription. Consider your budget when selecting, and choose an IDE that fits your financial constraints.
-
Cross-platform support: If you work on multiple platforms, look for an IDE available on all the platforms you use. This will ensure that you can work with your preferred IDE regardless of your device.
The following are the top Contenders for the Best IDE for ReactJS.
Codux
Codux is ReactJS’s first visual IDE, developed by Wix.com, a leading website development company. Codux provides a unique and seamless visual editing experience, allowing you to work on your projects in tandem with your code editor. With Codux, you can view every change you make to your project in real time, enabling you to complete your work much more efficiently and quickly.
| Features | - Develop components in isolation - Visually edit your component - Code in real-time - Visually navigate your code - Git collaboration inside your IDE |
|---|---|
| Cross-platform support | ✅ macOS, Windows, Ubuntu |
| Compatibility | Supports ReactJS development |
| Debugging | ✅ |
| Code Completion | ✅ |
| Formatting Options | 🛑 |
| Customizability | ✅ |
| Extensibility | 🛑 |
| Ease of Use | ✅ |
| Price | Free |
| Pros | - Easy to use and navigate - Collaborate with other developers - Work visually and side-by-side with your preferred IDE - Choose from existing components |
| Cons | - Cannot be customized |
| Link to download | Link to download |
Apache NetBeans IDE
Apache NetBeans IDE is an open-source integrated development environment (IDE) for developing applications with Java, PHP, C/C++, and other programming languages. It supports multiple platforms, including Windows, macOS, and Linux, and provides features such as code editing, debugging, and testing tools.
The IDE supports extensibility and customization through the use of plugins and modules. These plugins and modules can be downloaded and installed to add new functionality and features to the IDE, such as support for additional programming languages, tools for specific development tasks, and more. This allows users to tailor the IDE to their specific needs and workflows.
| Features | Fast and smart editing, Cross-platform support, CSS and JavaScript editor |
|---|---|
| Cross-platform support | ✅ macOS, Windows, Ubuntu |
| Compatibility | Supports ReactJS development |
| Debugging | ✅ |
| Code Completion | ✅ |
| Formatting Options | ✅ |
| Customizability | ✅ |
| Extensibility | ✅ |
| Ease of Use | ✅ |
| Price | Free |
| Pros | - Cross-platform support, - Code editing with syntax highlighting, - Code folding, and code completion, - Unit testing and code coverage analysis, - Debugging for Java, - PHP, and other languages |
| Cons | - Limited third-party plugins, - Community support, - Too much resource usage |
| Link to download | Link to download |
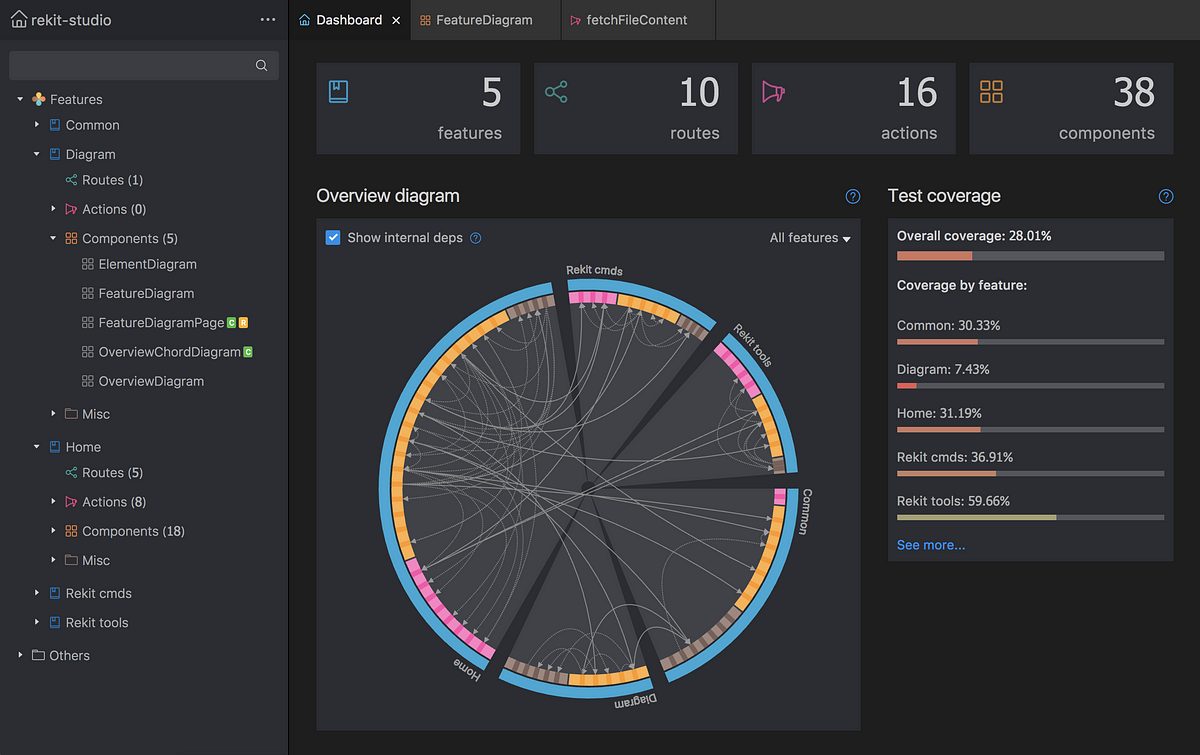
Rekit Studio
Rekit Studio is a comprehensive kit for building large-scale web applications utilizing React, Redux, and React-router. It offers a complete solution for developing contemporary React applications.
| Features | - Code generation - Refactoring - Dependency diagram |
|---|---|
| Cross-platform support | ✅ macOS, Windows, Ubuntu |
| Compatibility | Built for and supports ReactJS development |
| Debugging | ✅ |
| Code Completion | ✅ |
| Formatting Options | ✅ |
| Customizability | 🛑 |
| Extensibility | 🛑 |
| Ease of Use | ✅ |
| Price | Free and Open-source |
| Pros | - Cross-platform support - Has an in-built CLI - Code generation - Has dependency diagram - Intelligent IDE, it can effectively identify which files are components. |
| Cons | - Limited third-party plugins, - Community support, - Too much resource usage |
| Link to download | Link to download |
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
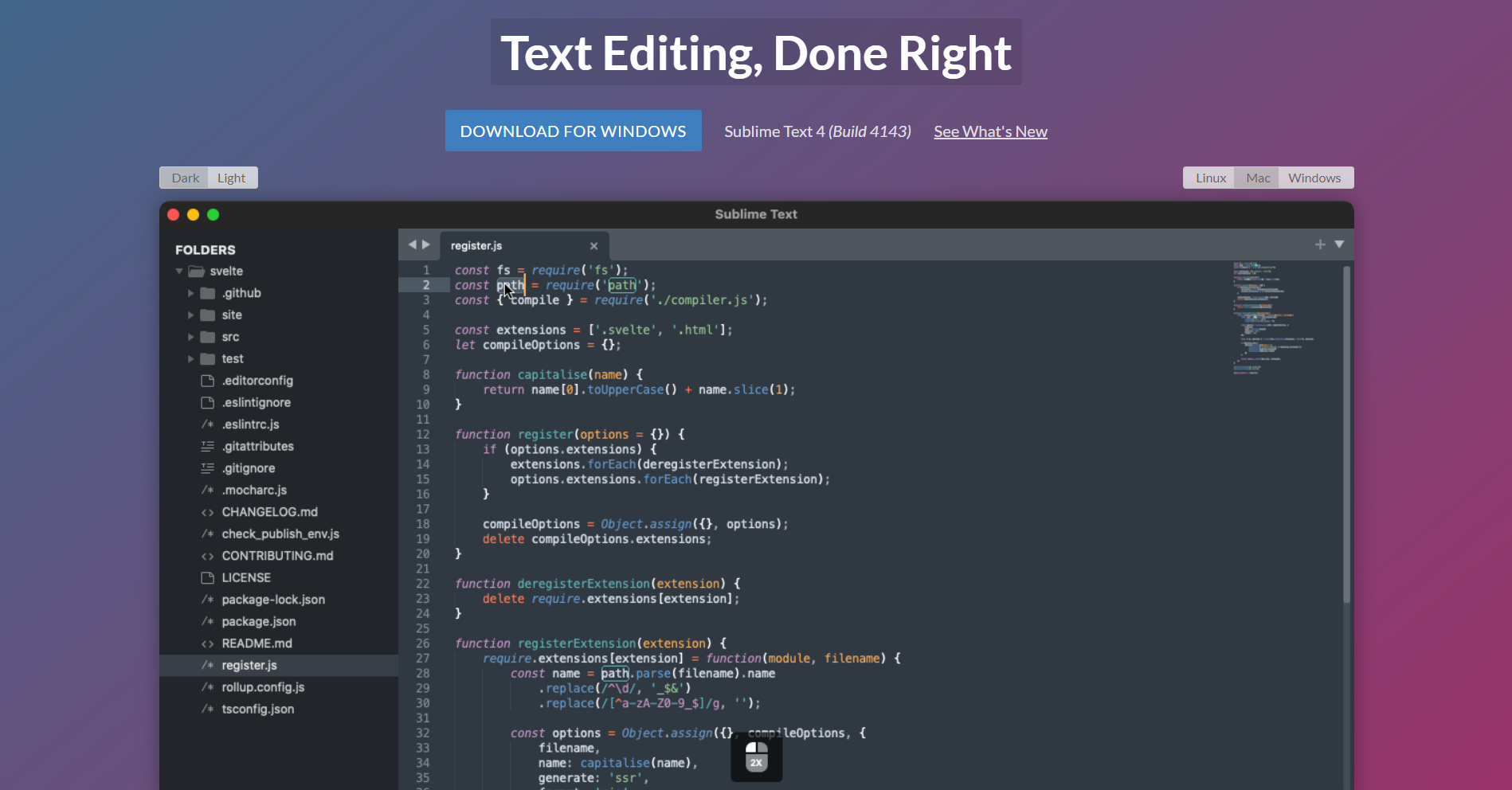
Sublime Text
Sublime Text is a widely used code editor that has built-in support for numerous programming languages. It has a simple UI and top-notch performance. It has in-built support for developer-friendly features, such as syntax definitions, refreshed UI, GPU rendering for fluid UI, and more.
| Features | - Code definitions - Multiple selections - TypeScript/ReactJS support |
|---|---|
| Cross-platform support | ✅ macOS, Windows, Ubuntu |
| Compatibility | Supports ReactJS development |
| Debugging | ✅ |
| Code Completion | ✅ |
| Formatting Options | ✅ |
| Customizability | ✅ |
| Extensibility | ✅ |
| Ease of Use | ✅ |
| Price | Sublime Text is free, but a license purchase is required for continued use. |
| Pros | - PHP, and other languages - TypeScript, - JSX, and TSX Support - Auto-complete - Cross-platform support - Ease of use and easy navigation |
| Cons | - Paid - Not open-source - Slow if large files are opened - Too many notifications on the free version |
| Link to download | Link to download |
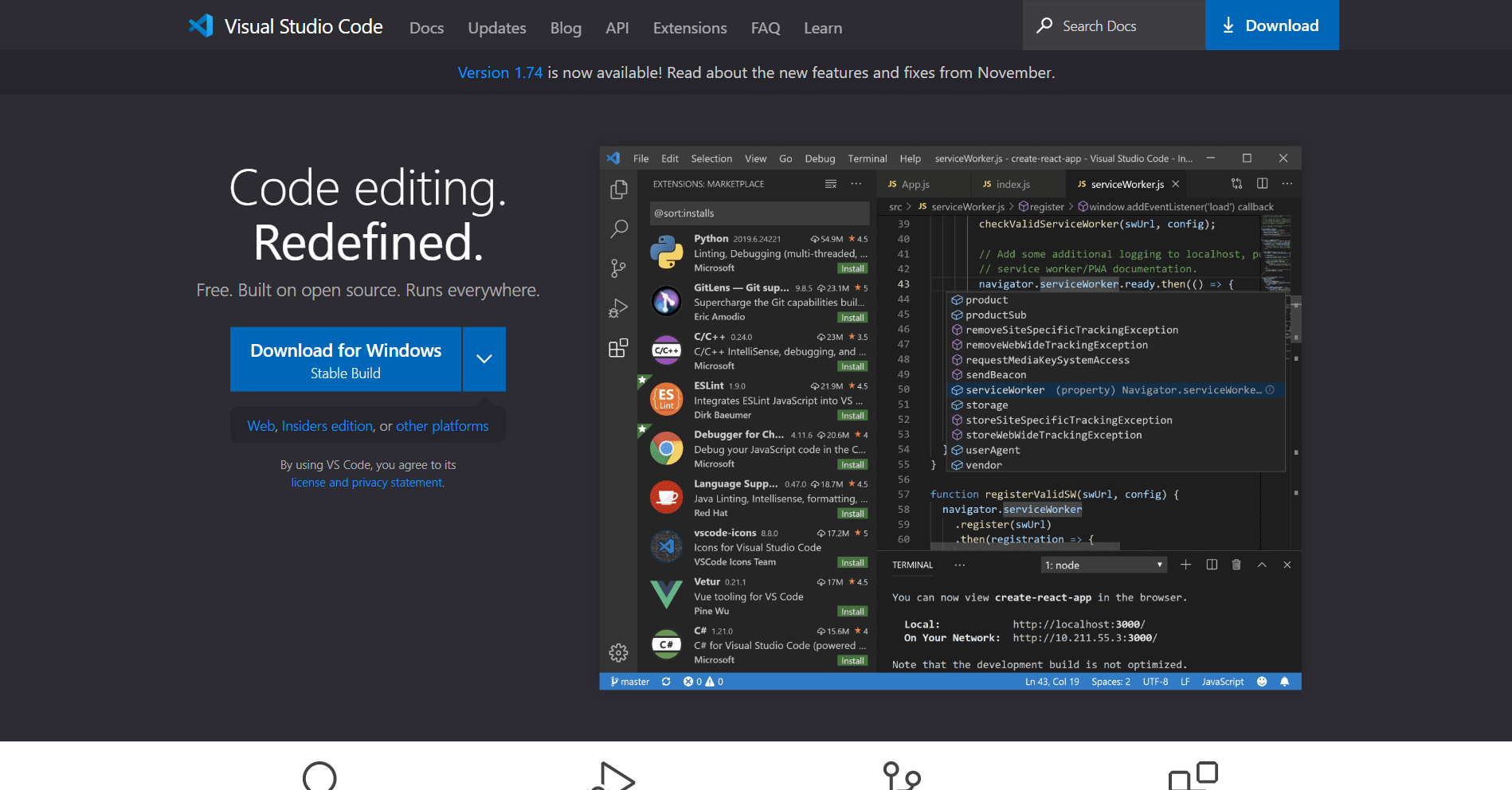
Visual Studio Code (VSCode)
VSCode is a free and open-source code editor developed by Microsoft. It supports a wide range of programming languages and has an extensive library of extensions for additional functionality. VSCode has a modern, intuitive user interface and is highly customizable, allowing you to tailor your development environment according to your needs.
It also has powerful debugging tools, integrated Git support, and a fast, smooth experience for code completion and navigation. VSCode has become a popular choice among developers due to its versatility, flexibility, and ease of use, making it a versatile tool for software development.
| Features | - Integrated terminal - Built-in debugger - Go to definition - Extensibility - Lots of tooling options - Customizable with themes |
|---|---|
| Cross-platform support | ✅ macOS, Windows, Ubuntu |
| Compatibility | Supports ReactJS development |
| Debugging | ✅ |
| Code Completion | ✅ |
| Formatting Options | ✅ |
| Customizability | ✅ |
| Extensibility | ✅ |
| Ease of Use | ✅ |
| Price | Free |
| Pros | - Syntax highlighting - Version control with git - Preferred choice of most developers - Tons of features to choose from - Lots of extensions to choose from the marketplace |
| Cons | - Laggy if many extensions are installed - Support not too great |
| Link to download | Link to download |
WebStorm IDE
| Features | - Error highlighting - Quick fixes - Database tools - Code refactoring - In-built debugger |
|---|---|
| Cross-platform support | ✅ macOS, Windows, Ubuntu |
| Compatibility | Supports ReactJS development with code completion |
| Debugging | ✅ |
| Code Completion | ✅ |
| Formatting Options | ✅ |
| Customizability | ✅ |
| Extensibility | ✅ |
| Ease of Use | ✅ |
| Price | $129/year |
| Pros | - Intelligent coding assistant - Debugging - Built-in terminal - Quick fixes - Ease of use - Reliability |
| Cons | - Paid - Steep learning curve - Can make your machine laggy - Not open-source |
| Link to download | Link to download |
Conclusion
The world of IDEs can be overwhelming, especially for ReactJS developers looking for the best tool to help them manage their projects. In this article, we have discussed some of the most popular IDE options for ReactJS development and the key features to look for when selecting an IDE.
There are several popular IDEs for ReactJS development. Each option has strengths and weaknesses, and choosing the right one depends on a developer’s needs and preferences. It is, however, important to consider individual needs and preferences when selecting an IDE for ReactJS development. This may include compatibility, debugging tools, code completion and formatting options, customizability, extensibility, ease of use, price, and user interface convenience.
Ultimately, the best way to determine the best IDE for your ReactJS development needs is to try multiple options. This will allow you to experience each option’s different features, benefits, and drawbacks and decide based on what works best for you. By trying out multiple options, you can ensure that you are making the right choice and selecting the IDE that will help you work more efficiently and effectively.