Working with WebP images

Images are the key to making beautiful websites. Hence, as a web designer, it is up to you to choose the right images that not only pass information to users with clarity but also give them that “wow” effect. Many considerations go into making this decision, but when the design gets tabled to the frontend developer, one of these considerations must be revisited, the image format. Images are notorious for slowing down websites if they are not well-optimized; a good chunk of that optimization is choosing the right image format. WebP is one of the many image formats available on the web, and in this article, we will look at what it is, when we should use it, and why we should have started using it yesterday.
At the end of this article, you will learn the following:
- what WebP images are
- why you should prefer WebP images on your website
- how to convert images to WebP format
Popular image formats on the web
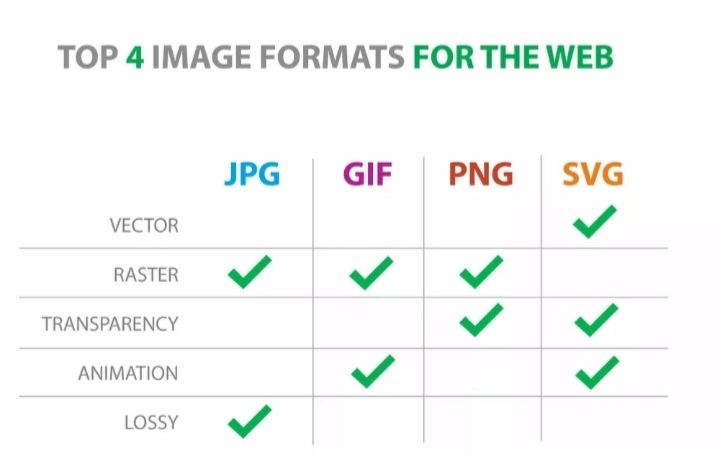
Four formats stand out as the most popular of the many image formats on the web today. They are:
- JPG
- PNG
- SVG
- GIF
To understand the role of WebP as the image format in modern web development, we must first understand the use cases for the aforementioned popular formats.
- JPG (JPEG) is the format of choice for images where size considerations are more important than image detail and quality considerations. JPGs are easily and highly compressible, so they come in small enough file sizes, which means faster site loading times and easier database storage. On the negative end, however, quality is quickly traded for smaller sizes by the JPG format during compression(lossy compression), and artifacts are easily noticeable upon compression. Also, this format lacks alpha-channel (an image property required to implement truly transparent backgrounds). It is noteworthy that some modern JPG alterations exist to improve the traditional JPG quality.

- PNG is the format of choice for high-quality images, especially those where transparency matters. This is because PNG supports alpha-channel (for transparency) and compression without losing image details (lossless compression). However, the price for high-quality images in PNG format is a large file size. Coupled with the fact that the compression of PNGs is not nearly as efficient as JPGs, PNGs will have slower loading times and take up more database storage. It is noteworthy that due to how PNGs encode colors, for images containing very few or just one color, PNGs may have a smaller file size than JPG.

-
SVG stands for scalable vector graphics. And this format stands out amongst all other formats discussed in this article. The reason is that while the other image formats discussed in this article store images as pixels (raster images), SVGs approach the entire idea of an image differently by encoding and storing images as two-dimensional mathematical coordinates of lines. This approach implies a drastically reduced file size and a perfectly lossless image. SVGs will load much quicker than any other image format and take up very little database space. However, for two simple reasons, SVGs are not the solution in most scenarios. First, the SVG format has a very limited color palette and hence offers a poor representation of images with a lot of color variation. And second, due to the two-dimensional nature of SVGs, this image format offers a poor representation of depth. Since most of the images on the web are photographs with very complex color variations, SVGs are usually not the best option for such. SVGs are the format of choice when an image must be easily scalable and retain all its quality at different sizes. An everyday use case where SVGs shine most is as icons. They are also a possible but less adopted option for animations on the web.
-
GIF is an image format most commonly used for animations. It features lossless compression, an 8-bit color format (256 colors), and no alpha channel. Its limited palette means smaller file sizes per animation frame which is especially useful when working with animations.


The table above summarizes the major characteristics of the image formats discussed above.
WebP images
WebP is an image format developed by Google for “the modern web”. It aims to solve the problem posed by other popular web image formats by proposing a one size fits all approach to images. WebP features:
- Very highly compressible images with a lossy and lossless compression
- alpha channel support for transparency which is maintained in both lossy and lossless compression
- animation support;
Most importantly, it offers all these at a reasonably smaller file size than the other popular formats (except SVGs).
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data. Check our GitHub repo and join the thousands of developers in our community.
WebP vs. other image formats
A quick comparison of features of WebP images with other raster image formats (PNG, JPG, GIF) shows the obvious. WebP does it all better, and it should be no surprise, considering it is a much newer technology than the other raster image formats.
To buttress this point, I carried out a simple comparison on squoosh app to see how other image formats stack up with WebP.

The original image is a JPG with a file size of 1.42 Mb. The image above compares a JPG (left of the midline) and WebP (right of the midline) version of the original image with a compression of 75%. The JPG compressed version resulted in a 25% decrease in file size with a slightly visible decrease in quality (on zooming in). The WebP format, on the other hand, recorded a much more significant 60% decrease in file size at the same 75% lossy compression. The WebP image arrived at a file size of just 574kb and, more impressively, was visibly clearer than the JPG compressed version.

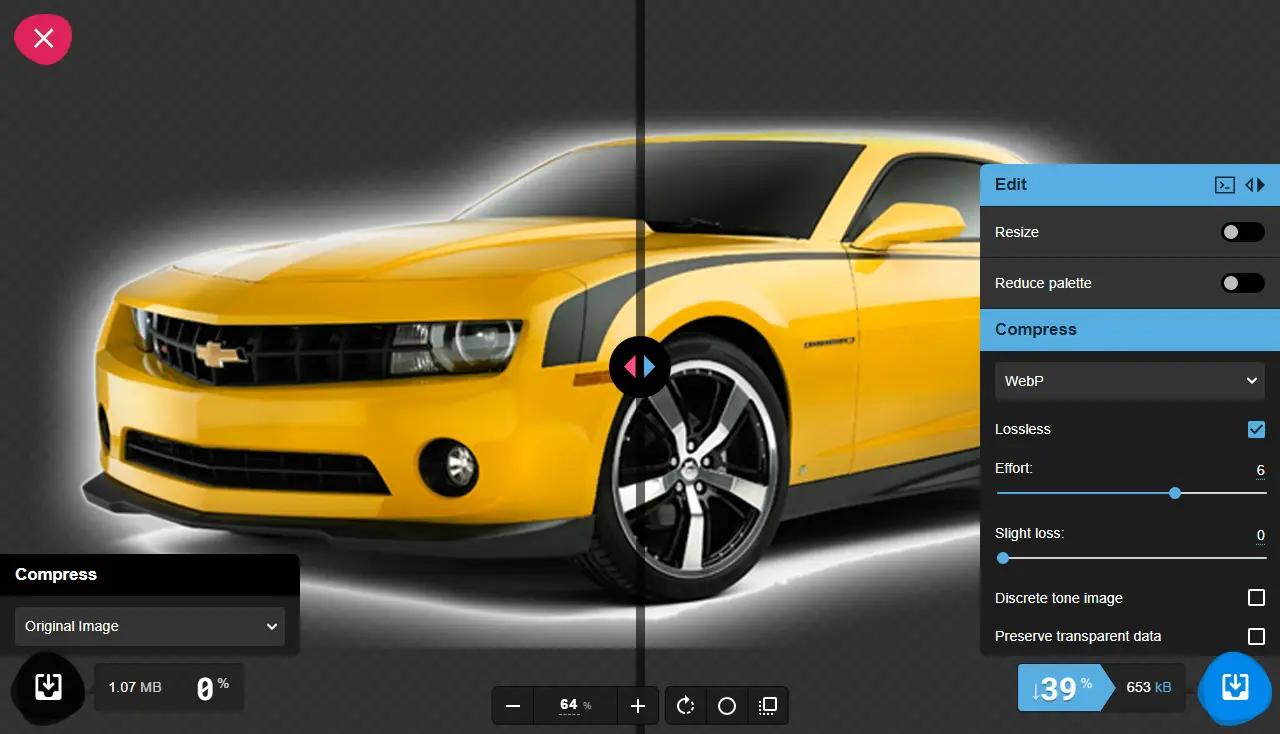
Here the original image was a PNG image of 1.07 Mb. Using the lossless option to retain as much quality as possible, the conversion to WebP resulted in a 39% reduction of file size to 653kb while also retaining the same quality as the PNG image, as far as I could tell.

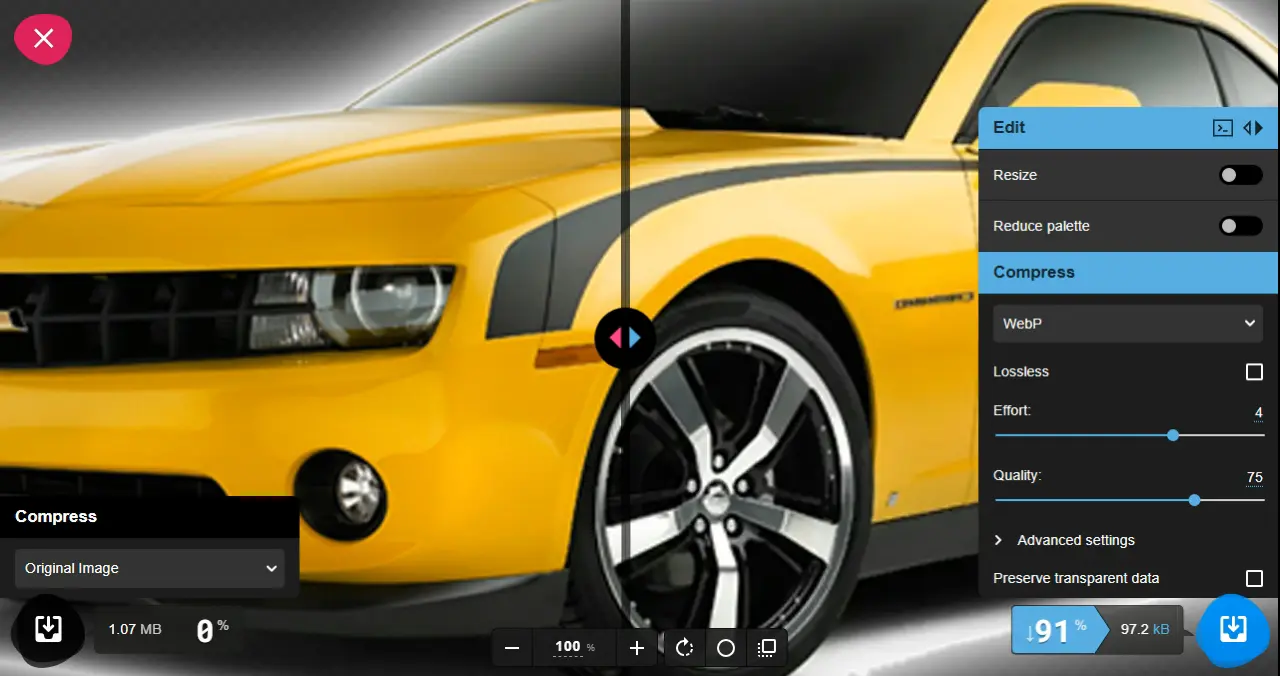
Using the lossy compression at 75%, the file size was reduced by a whopping 91% to just 97.2kb. Although the quality change was quite visible on zoom, the image was still of very usable quality, and there are many situations in which a trade-off for a bit less quality and that much extra storage space would pay off.

A final test with the sample GIF of 873kb saw a slight drop in file size to 719kb. That may not seem like much until you notice it is a 17.6% drop in file size, even without any lossy compression.
Note: WebP is a raster image format (with image storage in pixels), so it does not fill in the gap for SVG use cases. However, as discussed above, WebP serves as a more than suitable replacement for other raster image formats.
Converting images to WebP format
Converting any image to WebP is relatively easy. A quick search on google on “WebP image format converter” reveals several sites and applications that can perform the conversion for you. Most of these sites offer converting images to and from multiple image formats, so specify WebP as your preferred format. Of all the available image converters, two personal favorites of mine are “squoosh” and “ezgif.com”. The squoosh app supports both file conversion and compression of WebP images. While compressing WebP images, avoid the temptation to always use the most compressed conversion. WebP already offers some of the smallest file sizes of all image formats available today. More emphasis should be made on finding the image quality that is just right for your site. For more in-depth information on WebP conversion, this resource should come in handy.
Handling browser support
Based on the most recent findings from https://caniuse.com/webp, WebP has 97.3% support across all browsers, so there is little reason to worry about cross-browser compatibility when working with WebP images. However, in the unlikely event that such compatibility issues occur, the code snippet below shows how compatibility issues could be handled when working with WebP or any image format that is not universally supported.
<picture>
<source srcset="/images/HeroImg.webP">
<img src="/images/HeroImg.png" alt="">
</picture>The code snippet above uses the picture element as a wrapper around the img element. Unlike the img element, which allows us to specify one URL source for our image, the picture element allows us to specify multiple URL sources. The browser then views each source and selects the first most compatible source. In our code snippet above, the browser will use the PNG file if WebP isn’t supported.
Summary
In modern web development, image optimization is a must. Using WebP images is a good place to start your optimization as they offer very high-quality images for much smaller file sizes. This translates to much faster loading times, affordable database storage, and a better user and developer experience. Give WebP a try on your project today!
Resources
Official WebP converter https://squoosh.app/
A brief overview of WebP by google developer group https://developers.google.com/speed/webp
A TIP FROM THE EDITOR: For more on optimization topics, don’t miss our Improving Image Rendering Speed article.

